4 очевидных преимущества a/b тестирования сайтов
В основном A/B тестирование (или сплит-тестирование) используют для того, чтобы проверить различные элементы сайта, где можно увидеть улучшения в измеримых целях. К сожалению очень часто дизайнеры рассматривают А/В тестирование только как способ улучшит дизайн или разработку сайта в целом.
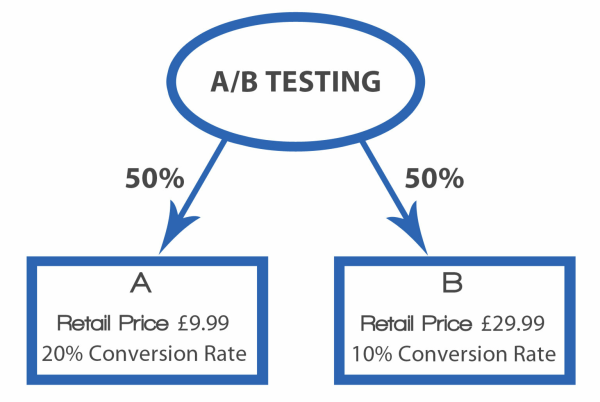
Если сделать все правильно, тестирование станет эффективным инструментом повышения уровня конверсии. Важно не проводить сплит-тестирование в попыхах, выдвигать гипотезы и анализировать результаты в течение 7-10 дней для лучшего сбора данных и формирования выводов о том, какой дизайн эффективнее и какой более конверсионный.

Рассмотрим основные способы увеличения уровня конверсии благодаря тестированию.
1. А/В ТЕСТИРОВАНИЕ ИЗМЕРЯЕТ ЭФФЕКТИВНОСТЬ РАБОТЫ САЙТА
Проводя тестирование, у вас есть возможность измерить основные показатели, которые дают представление о том, как сейчас работает сайт и как он может работать, если внести определенные изменения. А использование Google Analytics позволит измерить:
ОСНОВНЫЕ МЕТРИКИ
- Уникальные просмотры страниц: количество просмотренных страниц одним пользователем во время сессии на всем сайте.
- Количество просмотренных страниц: количество просмотров одной страницы. Это может быть любая страница без ограничений, страница с продуктом, контактами и т.п.
- Пользователи: уникальные посетители сайта и страницы.
- Мобильные устройства: количество пользователей, заходящих на сайт с различных мобильных устройств. Поможет определить, на кого лучше таргетировать дизайн, на мобильных пользователей или десктопных.
- Источники трафика: показывает какой канал привел больше посетителей на ваш сайт.
- Демография: показывает где находятся ваши пользователи, что позволяет старгетировать контент и объявления.
МЕТРИКИ ВОВЛЕЧЕНИЯ
- Среднее время на сайте: дает понять насколько вовлекающим является дизайн сайта, сколько времени человек проводит на сранице.
- Страниц/сеанс: показывает сколько страниц пользователи просматривают за сеанс.
- Новые/вернувшиеся пользователи: показывает сколько на сайте новых и вернувшихся пользователей. Дает понять, насколько увлекателен сайт и заставляет пользователей снова на него заходить.
- Рефералы: показывает количество сайтов, которые делятся вашим контентом и размещают у себя ссылки на ваш ресурс.
МЕТРИКИ КОНВЕРСИИ
Генерация лидов:
- Уровень конверсии цели: рассчитывается делением общего количества достигнутых целей на количество сессий.
- Достигнутые цели: показывает насколько быстро достигаются цели и нужно ли корректировать действия по маркетингу и тестированию.
Продажи:

- Транзакции: показывает процент выручки и как много транзакций было достигнуто.
- Время до покупки: дает понимание того, сколько нужно пользователю времени для совершения покупки на сайте с новым дизайном. Это может продолжаться дни и даже недели.
- Ассоциированные конверсии: показывает во что был вовлечен пользователь перед принятием окончательного решения и совершением покупки.
2. А/В ТЕСТИРОВАНИЕ ПОМОГАЕТ ВЫЯВИТЬ ОШИБКИ НА САЙТЕ
Тестирование может показать, чего не хватает и что можно исправить в дизайне, чтобы увеличить продажи. Решая проблемы, можно улучшить дизайн и увеличить уровень конверсии. Проводя А/В тестирование, обычно сталкиваются с такими недочетами:
- Изображения: к сожалению, многие дизайнеры не используют фотографии высокого качества. А это может значительно повлиять как на продажи, так и репутацию компании.
- Призыв к действию (CTA — call to action): еще одно место, где храмают дизайнеры. Цель CTA — призвать людей подключиться через различных сети и порталы. В качестве конверсии может выступать продажа, подписка или загрузка. В любом случае, для привлечения и мотивации пользователей, кнопка призыва к действию должна быть привлекательной и хорошо оформленной. Несколько примеров хороших и плохих CTA:
- плохо/средне: “Подписаться сегодня”, “Подписаться бесплатно”, “Позвонить сегодня”.
- хорошо/отлично: “Присоединись к эксклюзивному клубу”, “Стань частью будущего”.
- Контакты: многие дизайнеры привыкли создавать обычные и иногда даже корявые страницы с контактами. Вместо этого она должна содержать ссылки на социальные медиа, форму заявки, адрес и номер телефона компании.
- Навигация: А/В тестирование навигации позволит узнать, возможно ли улучшить опыт взаимодействия пользователя с сайтом. На сайте должно быть легко ориентироваться благодаря простой навигации, не сбивающей с толку. Пользователь должен делать как можно меньше кликов и быть увереным, что найдет, то что ищет. Не стоит пренебрегать этим пунктом, т.к. он может значительно повлиять на показатель отказов.
3. А/В ТЕСТИРОВАНИЕ ПОЗВОЛЯЕТ ЭКСПЕРИМЕНТИРОВАТЬ
Тестирование открывает множество возможностей для изменения и анализа элементов дизайна сайта, чтобы понять, что нравится или не нравится пользователям. Минимальный перечень того, с чем можно эксперементировать:

Путь посетителя: как пользователи добираются из пункта А в пункт Б.
Расположение: расположение меню, размер кнопок, формы и т.п.
Текст: заголовки, описания, призывы к действию и сам контент.
Визуальные элементы: изображения, цвета, видео, логотипы и т.п.
Несколько хороших примеров, если целью А/В тестирования является увеличение уровня конверсии:
- Ограничить отвлекающие факторы, которые могут направлять внимание от совершения целевого действия.
- Сконцентрировать внимание на призывах к действию. Люди по-разному реагируют на текст.
- Будьте последовательны и одновременно вносите только одно изменение.
- Проводите тестирование с целью увеличения посещаемости всего сайта в целом, а не только достижения отдельных целей для страниц.
Создав сайт, который нравится пользователям, увеличиваются шансы повышения уровня конверсии. При внесении правок, необходимость которых появилась в результате тестирования, можно значительно увеличить возможности взаимодействия с аудиторией.
4. УВЕЛИЧИВАЕТ МАРКЕТИНГОВЫЕ ВОЗМОЖНОСТИ САЙТА
А/В тестирование — отличный способ пересмотреть дизайн сайта и превратить его в мощный и прибыльный маркетинговый инструмент. Проведя тщательный анализ полученных данных, можно изменить ключевые элементы дизайна сайта и достигнуть поставленных целей. И вот как этого можно добиться:
Целевые показатели: перед тестированием нужно определить метрики, по которым вы хотите достичь определенных результатов.
Обратная связь: пробуйте получить от посетителей обратную связь путем проведения исследований и опросов.

Выбирайте страницы с высоким трафиком: перед тестированием случайных страниц, проанализируйте наиболее посещаемые. Обычно это лендинги. Сплит-тестирование целевых страниц позволит: конвертировать больше продаж и прибыли; снизить показатель отказов; выявить подводные камни; развеять догадки и предположения; выявить рычаги давления на конкурентов.